Astra是个轻量级的WordPress主题。安装教程可参考:https://www.fishnote.cn/694.html
免费版本就可以进行大量的自定义设置,收费版本功能可能更多。
本文汇总一下,免费版字体设置的相关内容。(收费版等用过之后在考虑,也许不会有)
如果遗漏,欢迎评论补充。
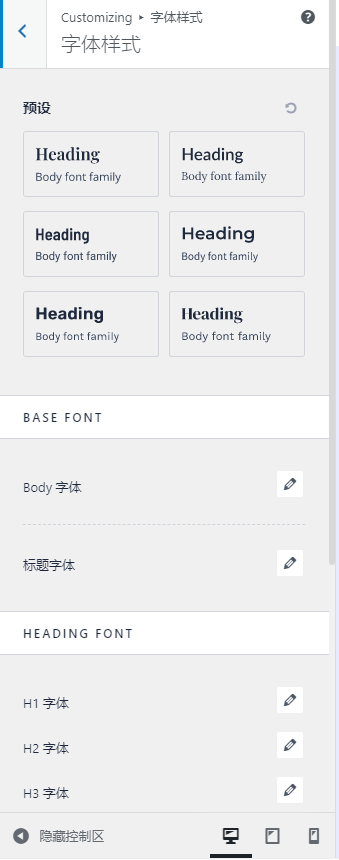
1、全局字体设置
关于站点字体的设置。
大部分可以在启用Astra后,从”仪表盘>>主题>>自定义”,进入”全局>>字体样式”中进行设置。

但是无论这里怎么设置,都无法修改网站标题字号大小以及博客标题字号大小。
找了很久之后,终于在其他位置找到相关内容设置。
详细位置见下方。
2、网站标题字体大小设置
主题>>自定义,页眉生成器>>网站标题和LOGO>>DESIGN,标题字体大小。

3、博客列表(及单篇文章)标题字体大小设置
主题>>自定义,博客>>博客/存档(以及单篇文章)>>DESIGN,文章标题字体大小。

4、本站修改过的字体大小参考
单独字体大小
- 网站标题36px
- 博客列表文章标题34px
- 博客单篇文章标题34px
全局字体
- 标题粗细中等500
- H1,34px
- H2,30px
- H3,26px
- H4,22px
- H5,20px
- H6,18px
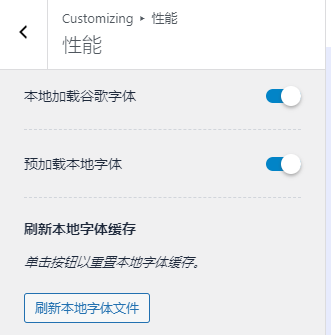
5、本地加载谷歌字体
主题>>自定义,性能>>本地加载谷歌字体/预加载本地字体。

理论上这个功能应该会影响到站点性能,不过可能我的服务器不在国内,开启后也没有明显感觉。
如果你的站点加载速度比较慢,可以试试开启这个设置。