最近在研究WordPress网站SEO,SEO中有一项重要的内容是将WordPress站点的URL固定链接格式设置成伪静态页面。
WordPress站点页面的URL中一般域名是固定的,域名后的那一段是按一定规则生成的。
URL固定链接通常指域名后那一段如何设置。
秋雨的第一个WordPress网站就按网上的推荐设置过一个简单的伪静态页面固定链接格式,今天整理了一些资料来佐证说明。
1、WordPress为什么要设置固定链接
如果是刚接触建站不久的朋友可能不理解为何需要设置固定链接?
WordPress不是已经有一个生效中的默认格式了吗?
确实WordPress有一个默认格式。不将固定链接格式设置为伪静态页面,也并不会影响网站博客的撰写和发表操作本身。
但是默认固定链接一看就不是静态网页,对网站SEO没有帮助。
如果你希望自己的网站更好的被各大搜索引擎收录,将固定链接格式设置成伪静态页面就是必不可少的一部分工作。
以下内容为本人猜想。
由于搜索引擎自身逻辑其实也是通过关键字在数据库里寻找关联匹配的信息,其储存于数据库里的必然是固定的信息。
那么在抓取的时候也许会更偏爱优质内容的静态网页。
因为对于搜索引擎来说搜索出来的内容,点击查看后最好能与搜索保持一致。
如果总是出现搜索的结果和实际查看的内容不一致,大家应该都不会使用搜索引擎了吧。
但抓取本身无论对于搜索引擎自己还是被抓取网站都是一种负担,所以实际情况是搜索引擎不可能实时不间断的抓取网络上所有网站的内容。
基于这样的大逻辑,优质内容的静态网页更容易吸引搜索引擎就说得过去了。
没记错的话,WordPress默认的固定链接格式是”https://xxx.xxx.com/?p=123“,这是典型的动态网页的格式。
所以是不是设置好固定链接就能把网页变成静态网页呢?
当然不是。
静态网页作为web1.0时代的产物,由于其本身的编辑制作复杂,现在已经很少见到纯静态网页搭建的网站了。
现在网上看到的静态网页,一般都是通过各种程序搭建或者制作出来的。
静态网页一般还有一个特征,就是URL会以”.htm“或者”.html“结尾。
但是由于生成html文件花费的时间比较长,所以目前比较常见的解决方案就是通过伪静态实现。
伪静态是相对真实静态来讲的。
伪静态技术是指页面展现以html一类的静态页面形式,但其实是用ASP、PHP一类的动态脚本来处理的。
关于伪静态更加详细的信息这里就不展开了,有兴趣的朋友可以自行百度。
所以将固定链接格式设置成伪静态页面的作用,其实就是让网页看起来更像静态网页。
2、WordPress如何设置固定链接
2.1 简单设置
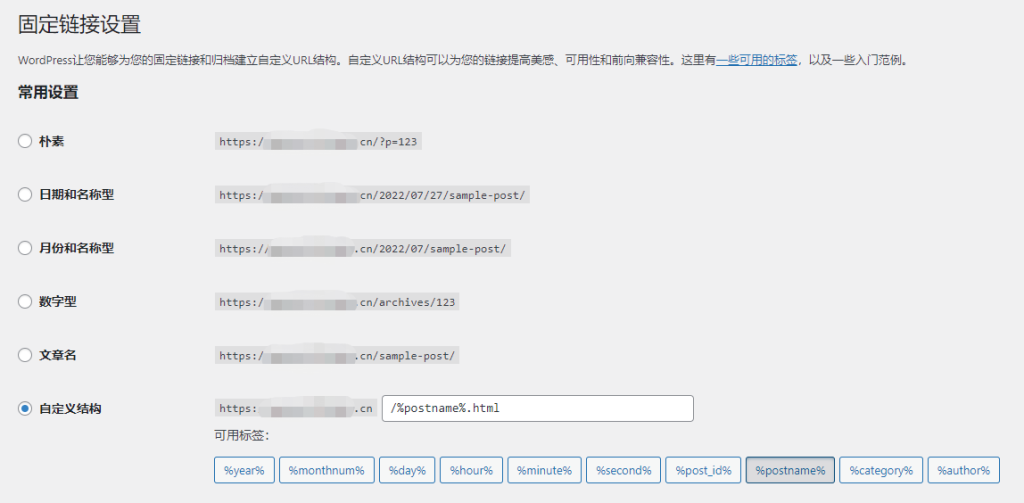
进入WordPress仪表盘>>设置>>固定链接,即可看到相关设置。

除了默认的朴素格式,其他是WordPress给出的一些可选规则格式。
一般来说,选择其中一个自己觉得合适的格式设置即可。
如果你希望固定链接也能够尽可能的帮助网站SEO,那么可以参考一下接下来的建议。
2.2 更多建议(可能是最佳固定链接)
如果搜索引擎确实更偏爱静态网页。
那么相对普通的伪静态URL,搜索引擎应当会更喜欢.html(或者.htm)结尾的伪静态URL。
毕竟单从URL来说,“.html”结尾看起来会更像静态网页。
上面说的URL可以通过自定义结构进行设置。
点击自定义结构,选择%post_id%或者%postname%,然后将后缀”/”修改成”.html”即可。

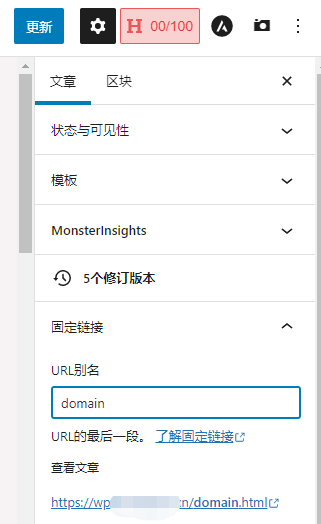
如果选择%postname%,那么最好每次编辑文章的同时,手动设置一下固定链接中的URL别名。
不然系统自动根据标题生成的固定链接可能很长,中文标题的话还会转码。这样有的搜索引擎、浏览器不一定能正常识别。
手动设置的另一个好处是,URL里如果有和文章关键词接近的信息,可能对SEO有一定帮助。
如果不想这么麻烦,选择%post_id%.html就好。
3、注意事项
3.1 网站开启WordPress伪静态功能
需要注意的是,设置固定链接格式之前需要确保你的网站已经开启伪静态功能。
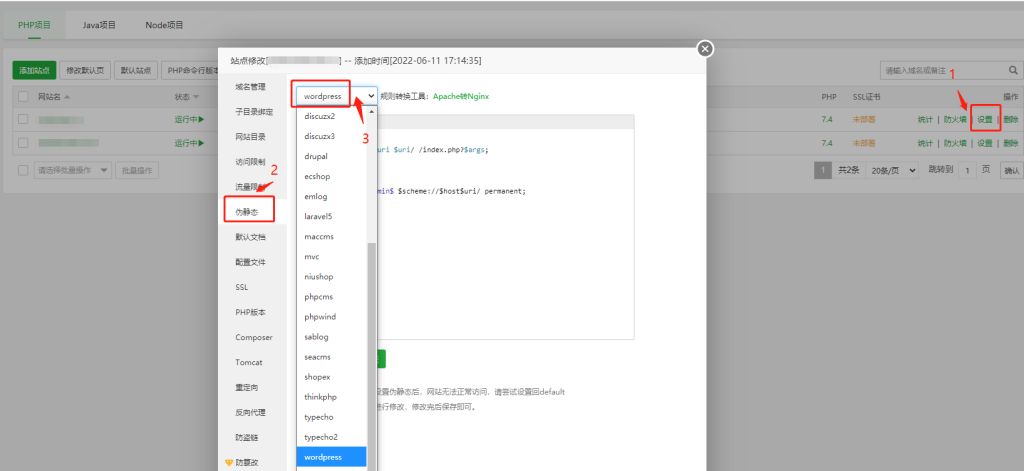
下图为宝塔面板>>网站>>设置,开启WordPress伪静态功能的操作截图。
如未使用宝塔面板建议自行百度开启网站WordPress伪静态功能。
如果未开启,可能导致网站404报错。

3.2 不要随意修改固定链接格式
从前文猜测的搜索引擎逻辑出发,建议网站上线(尤其是被收录)后,不要随意修改固定链接的格式。
否则会一定程度的影响到网站SEO的效果。